Nachdem ich ja kürzlich mein erstes eigenes Firefox-Addon hier vorgestellt habe, dachte ich mir, kann ich ja auch mal die wichtigsten meiner installierten Addons hier vorstellen:
Better GMail

Da ich Google Mail für meine E-Mail nutze, empfinde ich dieses Plugin als sehr nützlich. Streng genommen ist es nur eine Sammlung an Greasemonkey Script, die in ein Addon compiliert wurden. Aber es bietet gute Möglichkeiten, die einzelnen Veränderungen nach Bedarf ein-/auszuschalten.
Better GReader

Better GReader ist für Google Reader, was Better GMail für Google Mail ist. Viele Greasemonkey Scripts kombiniert um besser mit den verschiedenen Feeds arbeiten zu können.
ColorZilla

Mit ColorZilla kann man pixelgenau die Farbe eines bestimmten Punkts auf einer Internetseite oder im Browser bestimmen kann. Außerdem zeigt er den Pfad eines Elements im DOM-Tree, wenn man darüber geht.
CuteMenues2

Dieses Addon fügt für alle möglichen Menüpunkte, sowohl in der Menüleiste als auch im Kontextmenü (rechtsklick) kleine Icons ein. Dadürch findet man die gewünschte Option optisch viel schneller.
DOM Inspector

Ein Muss wenn man mit JavaScript arbeiten möchte. Es zeigt den Aufbau des Dokuments als XML-Baum, den man dann bei Bedarf ändern kann.
DragDropUpload

Statt jedesmal wenn man eine Datei in ein Formular hochladen möchte auf „Durchsuchen“ zu gehen und sich durch das Dateimenü zu kämpfen kann man hiermit die Dateien ganz bequem via drag and drop in das Dateifeld ziehen. Das ist meist um ein vielfaches schneller als sie jedesmal neu zu suchen.
FireFTP

FireFTP ist ein FTP Programm im Firefox, was alle notwendigen Funktionen erfüllt, und schnell und leicht zu handhaben ist.
GooglePreview

GooglePreview ist üblicherweise eines der ersten Addons, was ich vermisse, wenn ich an einem anderen Computer/Browser arbeite. Beim Suchen in Google und Yahoo zeigt es kleine Vorschaubilder der Suchresultate neben dem Ergebnis an. Es ist unglaublich wie viel so ein kleines Bild ausmachen kann. Damit lassen sich Seiten sehr schnell wiedererkennen und auch schnell bewerten, ob relevant oder nicht.
Greasemonkey

Über Greasemonkey habe ich ja hier schon mal geschrieben. Eine Scripts sind mitunter schnell erstellt. Jedoch besteht die Gefahr, dass wenn man einmal auf den Geschmack gekommen ist, man sich häufiger mal denkt: „Diese Sache gefällt mir an dieser Seite nicht, mache ich mir doch schnell man ein Greasemonkey Script, was das für mich ändert.“
Aber auch wer sich keine eigenen Scripts basteln will, kann dieses Addon gut gebrauchen und sich unter userscripts.org aus einer Vielzahl von Scripts diejenigen raussuchen, die einem nützlich erscheinen.
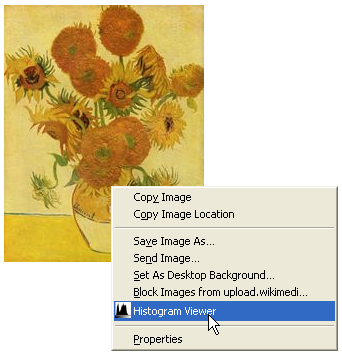
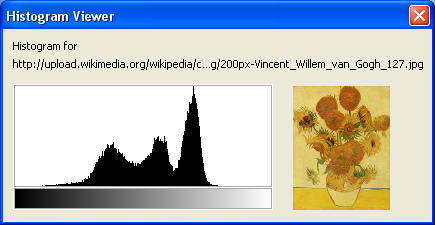
Histogram Viewer

Hierzu brauche ich nicht mehr viel schreiben. Wer dennoch mehr wissen will, dem sei dieser Eintrag hier empfohlen.
Image Zoom

Damit kann man Grafiken und Bilder zoomen. Das ist besonders praktisch, wenn man bei einer Internetseite sehen möchte, wie das Design wirkt, wenn die Bilder etwas größer/kleiner sind.
Link Alert

Diese Addon zeigt an, ob ein Link sich in einem neuen Fenster öffnen wird, oder wenn es sich um herunterladbare Dateien handelt, dann zeigt es ein Icon für die Datei an.
MeasureIt

Mit diesem Addon lassen sich Regionen einer Webseite genau abmessen. Für das Erstellen neuer Seiten durchaus praktisch.
QuickRestart

Mit QuickRestart lässt sich Firefox mit nur einem Klick neustarten und dabei bleiben die Tabs und Seiten gespeichert. Das ist nicht nur praktisch wenn man mal die Speicherlast nach einigen Stunden aktivem Surfen reduzieren will, sondern auch wenn man eigene Addons entwickelt, da der Firefox nach jeder kleinen Änderung neu gestartet werden muss, damit die Änderungen wirksam werden.
ReloadEvery

Hiermit lässt sich eine Internetseite in regelmäßigen vom Nutzer bestimmten Abständen neu laden. Das ist zum einen praktisch, wenn man ganz gespannt auf eine Änderung einer Seite wartet, aber auch um auf dem neusten Stand zu bleiben, bei Seiten die sich regelmäßig ändern, wie z.B. Ebay Auktionen.
Screen grap!

mit Screen grap! lassen sich einfach Screenshots von Webseiten machen, sowohl vom Nutzer gewählte Regionen, als auch von dem ganzen sichtbaren Bereich oder von der ganzen Seite unabhängig davon, welcher Teil sichtbar ist.
Stylish

Stylish ist wie Greasemonkey nur für CSS. Damit lassen sich das Aussehen von Webseiten ändern. Vorhandene Styles können über userstyles.org gefunden werden
URLParams

URLParams zeigt GET und POST Parameter von Webseiten kann. Außerdem kann man diese Werte auch ändern oder neue erstellen und die Seite damit erneut laden. Für Webentwicklung ganz praktisch.
Web Developer

Web Developer ist das ultimative Tool für die Webentwicklung mit so vielen nützlichen Funktionen, dass man alle hier gar nicht aufzählen kann, daher hier nur die wichtigsten: Live-Bearbeitung von HTML und CSS; Java, JavaScript und CSS gezielt ausstellen; Validitätsprüfungen für HTML, CSS, JS; Anzeige verschiedener Detailinformationen über die Seite; Anzeige von verschiedenen Elementen; uvm.
Ich hoffe ich konnte einen kleinen Überblick über meine wichtigsten Firefox Addons schaffen. Was sind eure wichtigsten Addons und wofür nutzt ihr sie?